
Micro Interactions – How they lead to an optimized user experience
Designtrend
Micro Interactions
How they lead to an optimized user experience

It’s the little things that make life more beautiful. A smile, a good conversation or coffee in the morning. Because without these little things, something significant would be missing. And exactly the same applies to our websites.
Of course, apps and websites are nice to look at without any animations or interactions. However, even the smallest details can bring the user experience to a new level. One new trend in particular contributes to this: Micro Interactions.
What are micro interactions?

Micro interactions are short animated events that serve a single purpose and can now be found increasingly on a wide variety of devices and apps. Their deeper purpose is to entertain the user and create small emotional experiences.
The social media platform Facebook demonstrates how witty micro interactions find a use: the “Like” or “Like Me” button: A quick stumble over the famous “Like button” or the “Like Me” button evokes six emojis that express their emotions in motion and is sure to raise a little smirk from one user or another. Especially when clicking on the “HAHA”.

Source: Giphy
We see, consume and interact with these little animations every day without consciously thinking about it. Besides the famous Like button, there are several other examples:

A scrollbar that appears when you move the mouse cursor

The ability to see that another person is typing

A swipe to the left to close a notification

A progress bar that shows the progress of a download
Why is it important to add micro interactions to websites?
If microinteractions are just tiny design elements, why do they matter at all?
It’s the attention to detail that distinguishes an exceptional website from an ordinary one.
„A good taste is the art of understanding the little things“
Jean-Jacques Rousseau
Micro Interactions improve navigation within a website and allow the user to interact with it more easily. They provide immediate feedback to the visitor about their actions and whether elements are interactive or not.
They encourage users to share, like or comment on content, draw the viewer’s attention to important elements of the website and convey emotions. All in all, micro interactions manage to make the user experience much more interesting.
Well-designed micro interactions are a clear sign of a user’s thoughtful user experience. That’s why they’re so valuable. A user learns what to do and whether their action was correct – an app or website provides immediate visual feedback and tells the user how to work with the system.
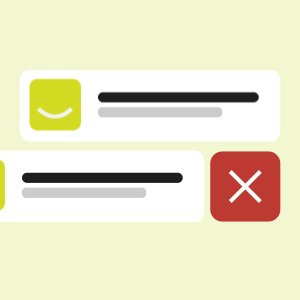
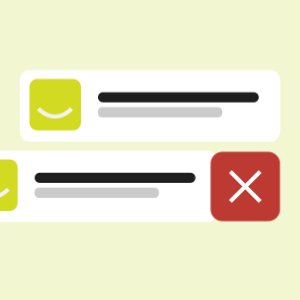
The comparison of a user interface with and without micro interactions clearly shows the enormous difference in user experience they create.


What added value does the use of Micro Interactions offer?
The primary goal of using Micro Interactions is to get the user to take an action. The first step is to put yourself in the position of the user. In other words, where should the reader look first?
Further, the function of a micro interaction is an important component. They should not only be aesthetically beautiful animations, but also significantly improve the user experience. Among other things, the entertainment value of a website can be a reason to visit it again and again. If the user enjoys the use of a website and finds it pleasant, he will gladly come back again and again. The advantage here is to use a “human” and not too technical “language” of micro interactions, so that the handling is kept as simple as possible.
But be careful: Too many animations have the opposite effect on users. That’s why we recommend using interactions in a targeted way rather than making the user interface look too cluttered.
Best Practices für Micro Interactions
It is worth including micro interactions in the creation of websites, apps and landing pages – because the details make the difference. We have summarized a few examples of situations where it is particularly worthwhile to use micro interactions!

To open and close a popup or burger menu

As a slider element for images and texts

A hover effect for buttons

For the individualization of data and settings
Want to get more input on the topic? In our webinar “Design in Social Media”, which takes place as part of our #MC23 Academy, our Senior Communication Designer Julia Leuenberger will show you why good designs are particularly important on social media, how you can increase conversions through design and how to put your brand in the best light. You can find more information about it & the possibility to register right here: https://aktionen.evernine.de/webinar-design-social-media

Image sources: Evernine Group



